Eén van de lastigste uitdagingen voor jou als musicus die je eigen website bouwt, is de evenementen pagina waarin je jouw concerten aankondigt.
Table of Contents
Jouw Evenementen pagina
Je wil professionaliteit uitstalen, dus je wil dat jouw pagina er fantastisch uitziet en dat hij past bij de rest van je website. Daarom wil je je eigen gekozen lettertype en je eigen kleuren kunnen gebruiken.
Waarschijnlijk wil je ook wel een mooie foto bij je aankondiging voegen. En je wilt dat je aankondiging linkt naar een enkele pagina waarop meer informatie te vinden is, en waarop een link naar de website van de organisator staat.
Bovendien is het belangrijk dat je agenda up-to-date is. Concerten die afgelopen zijn moeten vanzelf van je pagina verdwijnen en de volgorde van de evenementen moet chronologisch zijn – ook als je concerten die eerder plaatsvinden pas later invoert.
Misschien wil je zelfs je eerstvolgende concert op je home pagina zetten, zodat die ook altijd actueel is.
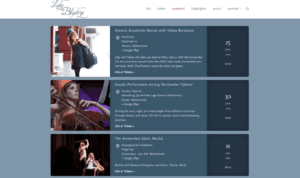
Rinablij heeft een concertagenda verzorgt op de website van celliste Lidy Blijdorp. Op de home pagina staat het eerstvolgende concert, op de evenementenpagina staan de eerstvolgende 12 concerten met links naar de organisators van de concerten.
Bekijk de pagina’s hier:
Stap voor stap uitleg
Als jij een WordPress website hebt, kun je prima je eigen evenementenpagina maken. Het is misschien veel werk om het zelf te doen, maar niet heel moeilijk. Hieronder volgt een stap-voor-stap uitleg hoe je dat voor elkaar krijgt.
Je kunt het ook laten doen. Dan neem je contact op met Rinablij.com en bespreek je je wensen. Jij krijgt dan uitleg over hoe je je evenementen invoert in The Events Calender. Wij maken de evenementenpagina voor jou en voegen eventueel een event toe op je home pagina.
Stap 1: installeer Events Calendar
Jouw website is gemaakt met een page builder: bijvoorbeeld Elementor (dit is een geliefde page builder die een uitstekende gratis versie heeft en een betaalde versie waarmee je nog veel meer kunt doen). The Events Calendar werkt uitstekend hiermee samen. Ook met andere page builders zou je goed uit de voeten moeten kunnen.
https://theeventscalendar.com/
Download de plugin van bovenstaande site of zoek in je dashboard bij ‘Nieuwe Plugins’ naar The Events Calendar, installeer hem en activeer hem. Nu vind je op de achterkant van je site een nieuw kopje: Events. Daaronder kun je de ‘settings’ aanpassen, bijvoorbeeld onder ‘display’ kun je aangeven hoe de datum aangegeven wordt.
Concerten invoeren in de Events Calendar
Klik op ‘Add New’ en bekijk hoe je je concerten in kunt voeren. Het wijst zich eigenlijk vanzelf: je vult titel, datum, plaats en beschrijving in. Eventueel maak je categorieën aan, maar dat hoeft niet. Vul voor elk concert alle gegevens in die jij belangrijk vindt. Denk eraan dat de volledige beschrijving in je ‘list view’ verschijnt, dus houd die kort: mensen kunnen altijd doorklikken voor meer informatie.
Foto invoegen
De foto die je wilt gebruiken op je web pagina voeg je niet in bij ‘Media’: wat je daar invoegt komt in de beschrijving terecht. Rechts kun je een foto bijvoegen (Featured Image), die uploadt je eerst in je media.
Zorg ervoor dat je afbeelding zo weinig mogelijk bites heeft: gebruik hiervoor Tinypng.com, een gratis programma dat je afbeeldingen wel vier keer zo klein maakt zonder dat ze er slechter uit gaan zien. In de gratis versie kun je foto’s met een grootte tot 5Mb verkleinen.
Eén van de lezers van deze blog kwam met een andere suggestie om foto’s te verkleinen: zij gaf aan dat deze misschien nog wel beter werkt (hoewel ik over TinyPNG niets te klagen heb). Via onderstaande link kun je die ook eens proberen:
Publiceren
Als je klaar bent met het invoeren van je gegevens klik je op ‘Publish’, dan staat je evenement in je lijst. Later gaan we die lijst publiceren op je website met behulp van een andere plugin, maak eerst je lijst helemaal af door al je concerten in te voeren. Achteraf kun je er uiteraard nog genoeg evenementen toevoegen: het fijne is dat de Event Calendar je locatie onthoudt, zodat je die gegevens maar één keer hoeft in te voeren.
Stap 2: Installeer Events Shortcodes
Met deze plug-in kun je shortcodes toevoegen aan jouw website. Kies in Elementor voor een nieuw blok, en zoek naar ‘shortcodes.’ Sleep dat naar je blok toe, daarna kun je de juiste shortcode invoeren.
Lay-out voor jouw evenementen kiezen
Om een lay-out te kiezen, ga je naar de website van de plugin en bekijk je de mogelijkheden. Als er één is die je bevalt, kopieer je de bijbehorende shortcode, die staat onder de demo. Daarna ga je naar je website terug en kopieer je de shortcode in het blok dat je net hebt aangemaakt in jelementor.
Voor de website van Lidy Blijdorp heb ik voor de list view gekozen. Als je voor de Pro-versie gaat, kun je nog veel meer kiezen: bijvoorbeeld een carousel, een slider, een maandkalender – bekijk de demo’s en kies wat je mooi vindt.
Aanpassingen maken
Nadat je de plugin geïnstalleerd hebt, kun je de lettertypes en de kleuren aanpassen. Dat doe je door op de achterkant van je site onder ‘Events Addons’ te klikken op ‘Shortcodes Settings’. Daar kun je vrij veel aanpassen naar jouw wens – niet alles helaas, maar vergeleken met andere evenementen-plugins is dit fantastisch.
Je past kleuren en lettertypes en -groottes aan in het eerste blokje: ‘General settings’. Onder ‘Extra Settings’ kun je eventueel extra css-code toevoegen. Ik heb dat voor de website van Lidy Blijdorp gedaan om de ruimte tussen de foto en de tekst wat groter te krijgen, en een andere code om het lettertype bij de datum wat groter te maken.
Vind je werken met CSS lastig? De helpdesk van Cool Plugins is heel goed: ook bij een gratis versie krijg je snel antwoord als je vraagt om de css-code die je nodig hebt.
Stap 3: Installeer een Events Calendar Extension
De extension ‘Event Titles Link to Website URL’ zorgt ervoor dat jouw titel en de knop ‘Info&Tickets’ leidt naar de website van de organisator. Hierdoor kunnen jouw bezoekers alle informatie krijgen die er te vinden is over jouw concert.
Het gaat vrij simpel: download de plugin op de site van de Event Calendar, upload hem via ‘add new plugin’ door hem naar het venster te slepen en activeer hem. Hij werkt meteen.
Bijkomend voordeel is, dat de ‘single page’ van the Events Calendar niet ondersteund wordt door alle thema’s – daarom is het veel mooier als jouw bezoeker naar de website van de organisator geleid wordt. Bijvoorbeeld het Blocksy thema, erg geliefd omdat het veel gratis extra’s biedt, ondersteunt The Events Calender niet.
Soms heeft de organisator geen website, in dat geval komt je toch op de single page terecht. Meestal gaat dat goed omdat de meeste thema’s wel werken met de Events Calendar (bijvoorbeeld Astra, ook erg prettig met veel gratis extra’s).
Er is wel een manier waarop de single page er toch goed uit komt te zien in het Blocksy thema: dat behandel ik hier niet – stel eventueel een vraag in het reactieformulier hieronder.
Tenslotte
Alle begin is moeilijk, dus als het niet meteen lukt, kun je contact opnemen met Rinablij.com. Ik kan je vragen beantwoorden, met je meekijken als je aan het proberen bent of eventueel de klus van jou overnemen. Veel succes!